Recommendation
Quinn is a cool person if you ever meet him in real life.
I’m good friends with Quinn and I have know him for 2 years.
Quinn is good at presentations and giving his own ideas.
I work with him he is a funny guy most of the time.
The reason why I would recommend Quinn is because he has a lot of a potential and I believe that he could become a really good at game designing.
MDA Framework and Genre
Mechanics
it describes the particular components of the game, at the level of data representation and algorithms.
Dynamics
It describes the run-time behavior of the mechanics acting on player inputs and each others outputs over time.
Aesthetics
It describes the desirable emotional responses evoked in the player, when she interacts with the game system.
Eight Type of Aesthetics
- Sensation (Game as sense-pleasure): Player experiences something completely unfamiliar.
- Fantasy (Game as make-believe): Imaginary world.
- Narrative (Game as drama): A story that drives the player to keep coming back
- Challenge (Game as obstacle course): Urge to master something. Boosts a game’s replayability.
- Fellowship (Game as social framework): A community where the player is an active part of it. Almost exclusive for multiplayer games.
- Discovery (Game as uncharted territory): Urge to explore game world.
- Expression (Game as self-discovery): Own creativity. For example, creating character resembling player’s own avatar.
- Submission (Game as pastime): Connection to the game, as a whole, despite of constraints.
Internet Safety Tips
https://www.netsmartz.org/TeensTalkBack/Gaming
Notes:
Block people who talk trash
https://www.netsmartz.org/NSTeens/AttitudeOverdrive
Notes:
Don’t be a jerk online to your friends or random people because that can ruin the game for people.
Game pitch
-
Game Title
Hoper
-
Game Genre
2-D Jumping game/reaction
-
Overview: The basics of the game
The player is always running
Avoid obstacles by jumping
Survive as long as you can
Short and tall obstacles
Gaps to jump over
Player Rules
Tap to jump over small obstacles/gaps
Hold and release to jump over tall/ big obstacles and gaps
Gameplay Mode
Basic game mode
Setting
forest to snow to lava to desert.
Challenges
Just survive
Core Features in the Game: Clearly describe each feature and explain why it is important
Jumping is important because you need to jump to avoid obstacles.
Game Mechanics
One life, run and jump. Points, coins. You get points by grabbing the coins. Jump on other platforms
Game Balance:
Once you die, you have to restart and the father you get, the more points you can get.
Victory Conditions:
You can’t win the game, you only can go as far as possible and get as many points as possible
Models and Materials
Making Your First Game Advice
Notes:
- Careful of scope
- Keep it simple
- Don’t go into your first game with a set idea
- Design a game with your skill
Notes:
- Don’t plan a project that you think that will take you more then a month
- It’s going to take you more than a month but don’t worry
- Don’t worry about the design of your first game
- Set mile stones
- Break down those big mile stones s into little one
- Send yourself producer emails
- Review your game at lest once a week
- Don’t worry about production values
Notes:
Notes:
Game Ideas
Tim Chasing the trade winds @ Flickr
1: Side scroller
Story: You lost your soul to a demon and you have to get it back. Objective: Get your soul back.
2: Fighting
Story: You where forced to enter a fighting tournament to win the $1,000,000 for your family. Objective: Be the winner of the tournament.
3: Flight sim
Story : You and your friend are trying to see who can fly around the world first Objective: Fly all around the world in 5 days.
4: Horror
Story: Your car died on the way to your friends house in the middle of nowhere and when you get out of your car, you hear a horror filling scream. Objective: Survive the night.
5: Shoot ’em up
Story: You have to got to the moon on your space ship Objective: Get to the moon without blowing up.
Editor Basics Tutorial
Notes
13:59 The tag
About me
Step 1 – Summary of Project
- This project was to tell people about myself and what are some things I like. This blog post is about how to set up a response to a project. I learned how to step up a brain write and a story bored. I also learned how important both are.
Step 2 – What is Good Presentation?
- What makes a good presentation is pictures of the things we are talking about instead of showing words.We want to be a good presenter because so that we can make people interested and make them bored.
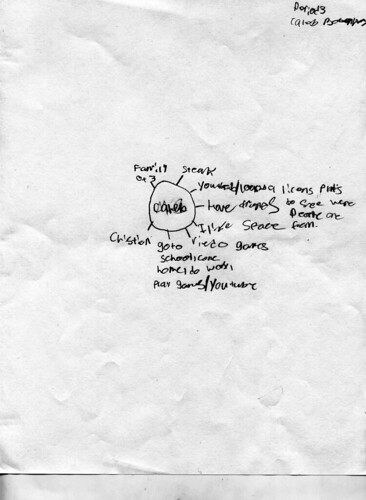
Step 3 – Brainwriting and Brainstorming Ideas
- What brain writing is its a thing when you wright down your plan so you can get the presentation done better and faster. Brainstorm is when you talk to someone to expand your plan. We do this so that we can be prepared for the future.
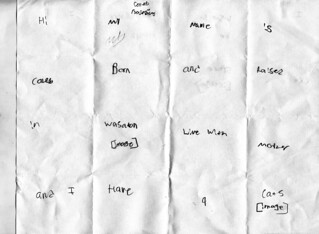
Step 4 – Creating the Storyboard
- What storyboarding is when you can do a layout of your project so you can know what thing come first, and it’s a safe place to keep your ideas. It also helps you plan out what can come first in your project and you can plan on what your project can/will look like.
- EXAMPLE:

Step 5 – Gathering and Citing Images
- Cite each image with proper MLA citation format.
- Alphabetize the citation list by username or the photographer’s name.
- What copyright is, is its a bad thing that can happen when you take peoples things on the internet without giving the person credit. Creative Commons is when you get images that don’t have copyright claim why I used the Creative Commons is because so that I don’t get sewed by the person who make that image. Citing your the image or media sources is important because if you need to go back to the website you can go back to it or if you need to show someone where you got the image from and who made that image. This is how you Cite a file. Photographer_name. Name_of Picture. N.d. Flickr.com. N.p., n.d. Web. 18 Sept. 2015.
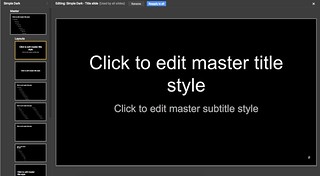
Step 6 – Creating the Master Slide
- The master slide is how you can changes all of the slides without going through the trouble of going through each individual slide. The reason why we use the master slide is because it is easer to change everything about the font or the color in the slide show.
- EXAMPLE:

Step 7 – Building the Slide Show
- The reason why I use the text first and then used the images is because then people don’t have to read and look at something at the same time. The reason why this is helpful is because the people who you are presenting to can look at the image and not have to look and read at the same time.
EXAMPLE:
Step 8 – Sharing the Slide Show
- The reason why we used SlideShare.net is so that people can look at my Presentation from any computer and look to see if theres something that people don’t know how to do, they can look at mine to help themselves to try to figure out there problem. This can help yourself and other people.
- https://docs.google.com/presentation/d/1Tc0FIat2kyZ4JFh_H_E65DESNDGD6MgaFj6TQqBbxOc/edit#slide=id.g4251020138_0_55
Step 9 – Preparing to Present/Pitch
- How I prepared for my presentation way by brainstorming and brain writing to help me what slides and what information would go first. It also helped me what to even put onto my presentation.
Step 10 – What I Learned
- What I learned through this presentation was how to get ideas to make a presentation. I also learned how to do a brain wright and what the differences was between a brain wright and a brainstorm. I also learned how important it is to have a brain right and a brainstorm before making a presentation. I also learned that using visuals instead of just words makes people remember the presentation, and how using pictures will make your presentation less boring and get people’s attention better.